匯入資料
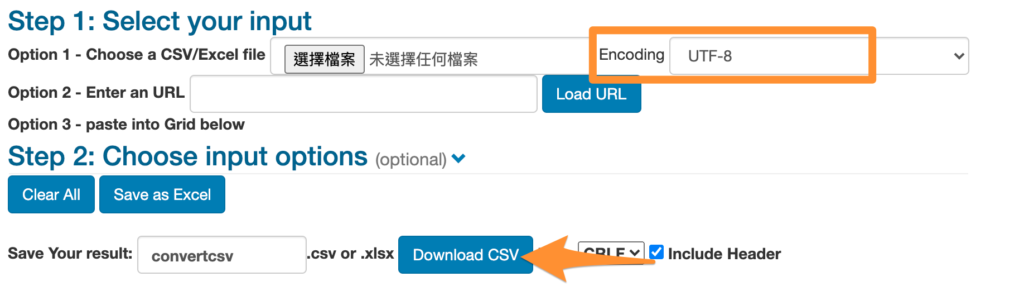
首先,先把excel原本的資料import進來airtable,剛開始import中文字都變成亂碼,是因為編碼方式不同,這時候可以到csv editor作轉換。


整理表單
合併表格Table
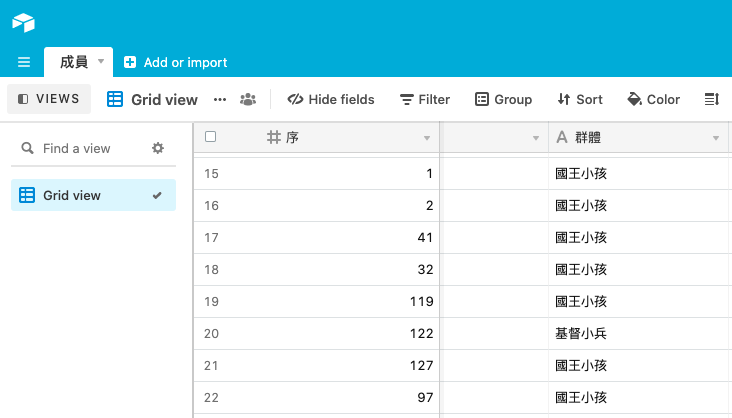
原本三個班級是用三個表來做,但這些資料都有相同的欄位,應該合併成一個「成員」列表來做,裡面再標示他們的班級。

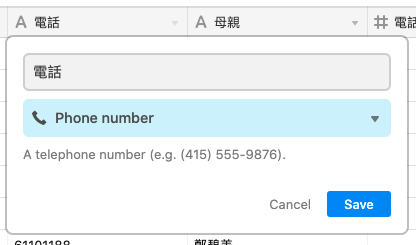
調整欄位型態 Field Type
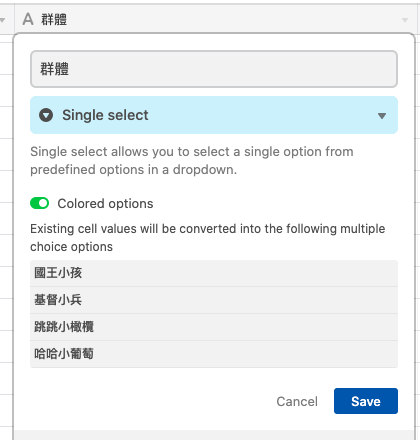
有些欄位的型態需要調整,調整後會更好用。例如這一欄「群體」裡面的內容是國王小孩/基督小兵/跳跳小橄欖,與其用single line text的型態,用single select單選會更合適。
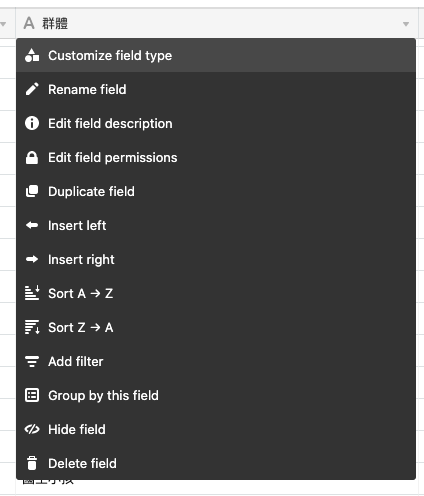
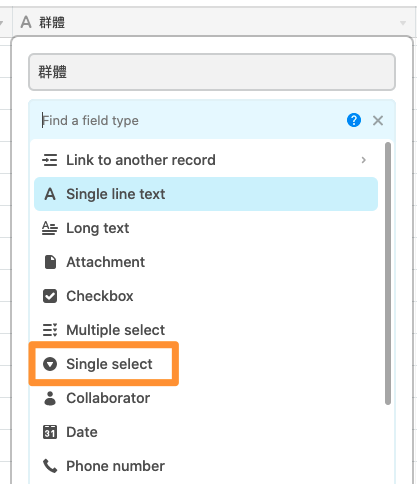
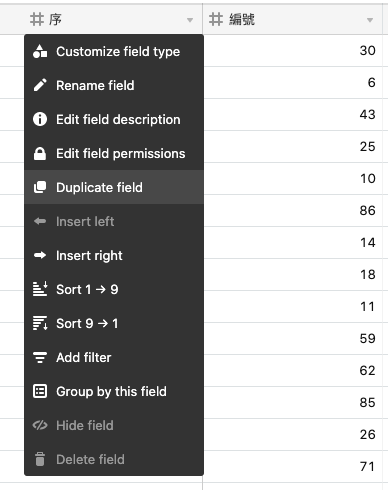
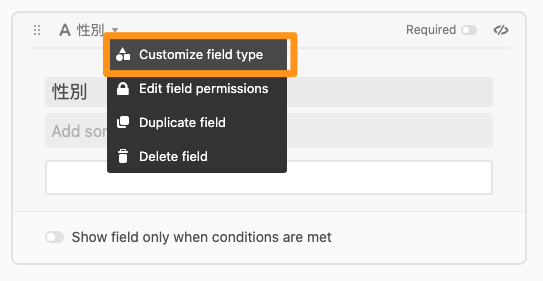
- 點選一下欄位右方的箭頭,選擇customize field type

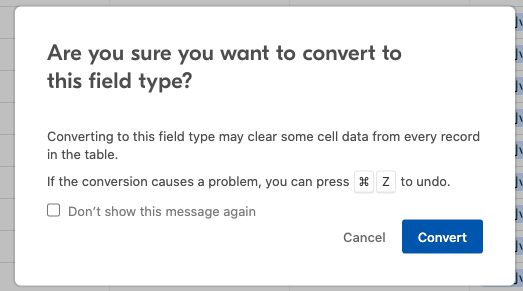
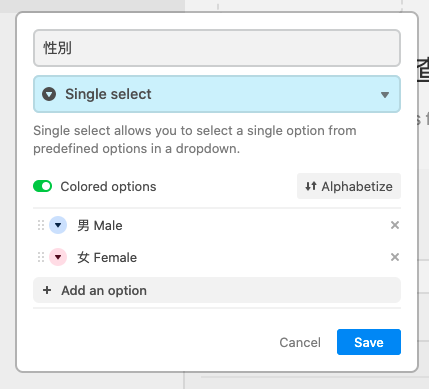
2. 選擇Single Select 單選


原本用三個不同的Table放三個班級的名單,現在合併放在一個成員的Table,合併後可以用view+filter來呈現三個不同班級的名單。

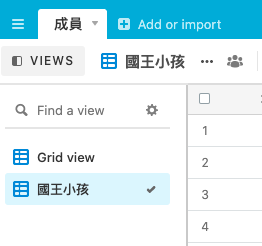
- view可以創建一個view:國王小孩
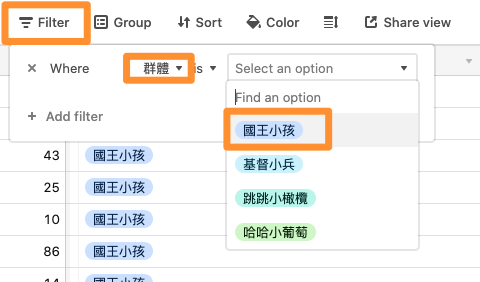
- 點選功能表上有個Filter
- 欄位選擇“群體”
- is “國王小孩“

這個版面就會篩選出所有“群體”欄位是“國王小孩”的成員名單了。


第一欄建議先空下來,之後我們做選單的時候需要用。


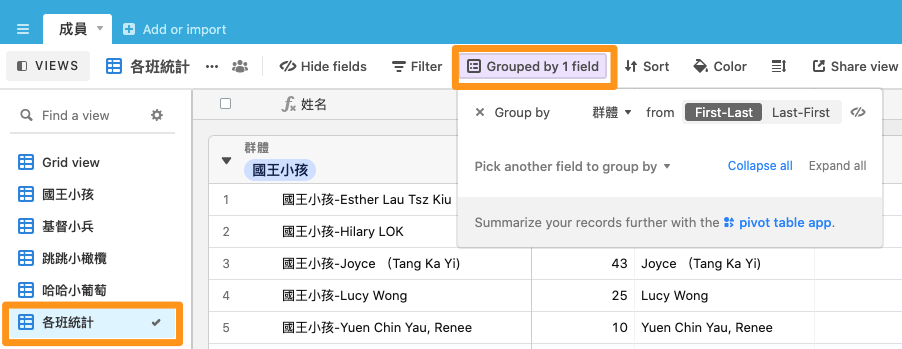
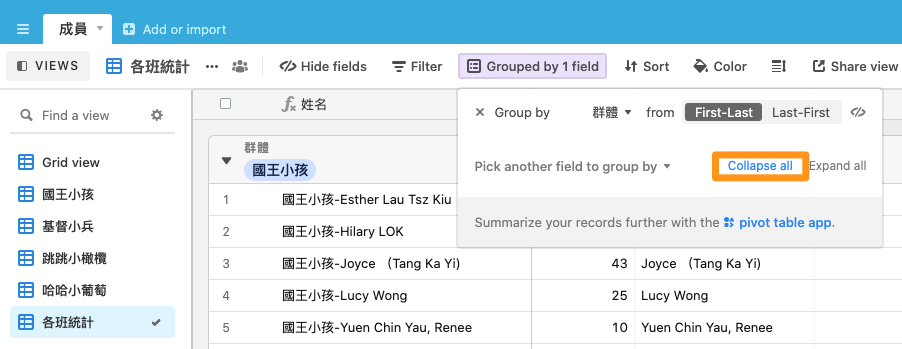
按群體分群Group by 群體,做一個各班統計人數

選擇Collapse all 就可以把各班資料收合起來

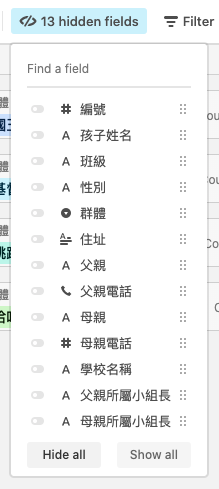
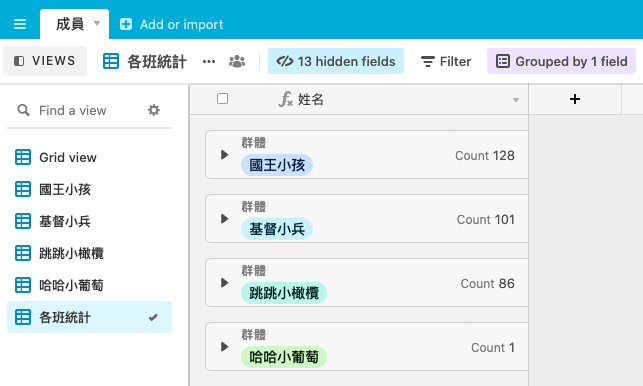
隱藏欄位:hide fields 選擇Hide all 把這個版面不需要的欄位隱藏起來

就會看到各班人數統計,例如:國王小孩:128人。

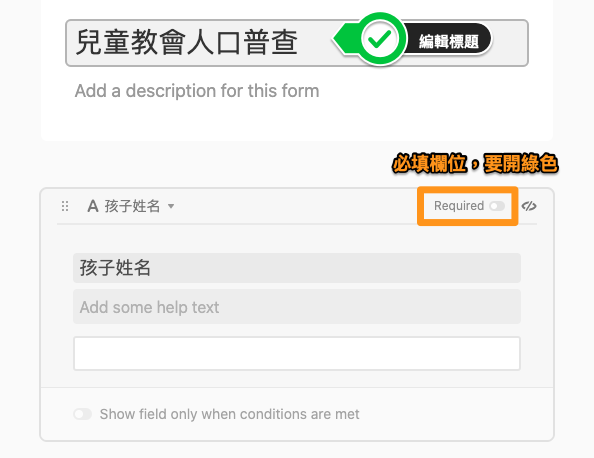
建立表單
如果想做新朋友資料表/或者成員的表單,讓人可以在網路上填寫,就來views版面裡面,create a view 創建一個Form的表單。


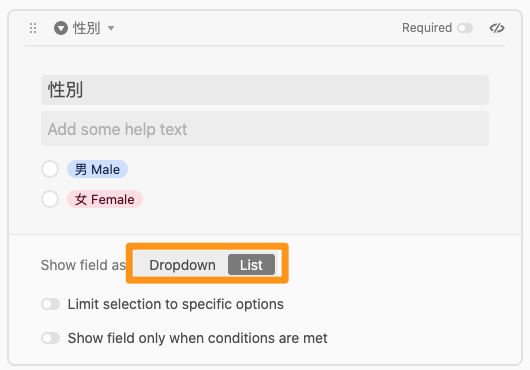
性別欄位應該用single selection比較合適



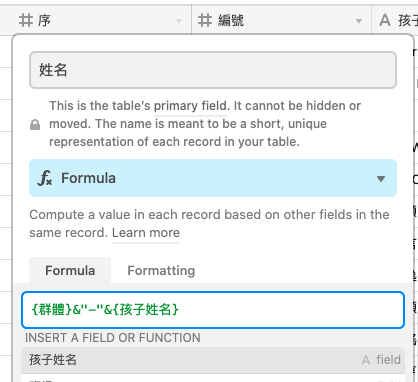
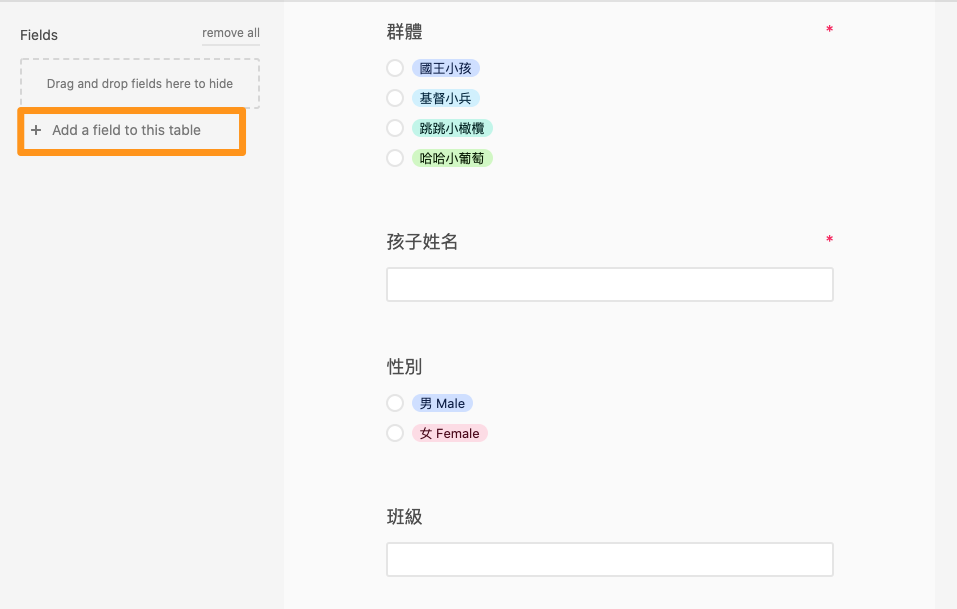
新增欄位 Add a field to this table
如果想要他輸入出生日期,但是原本table沒有這個欄位,可以在左方選擇Add a field to this table 來新增欄位。

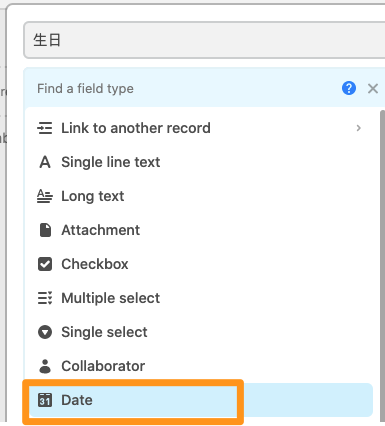
field type選擇Date

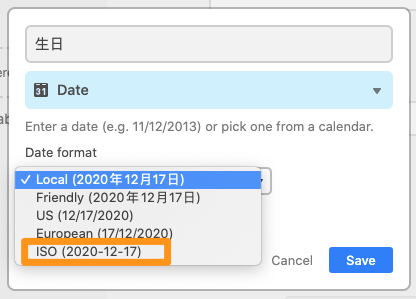
選擇日期的格式:香港通常用European(日/月/年),但是Airtable裡如果需要用日期排序,這個格式常常會排錯… 所以如果以日期排序的需求,建議設置為ISO(YYYY-MM-YY)的格式。

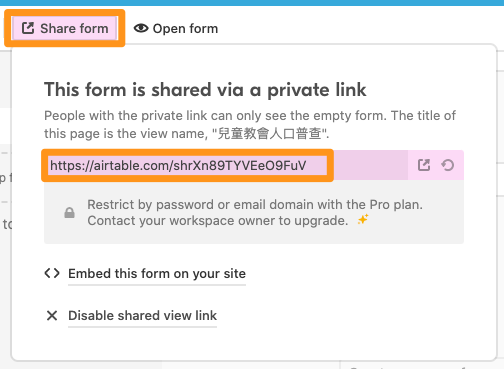
編輯好之後,就可以點擊Share form 產生表單網址